Crear un menú donde los elementos tienen un icono o imagen es sencillo si usas el módulo Menu Item Extras, pero antes de contarte como hacerlo quisiera decirte que hace dicho módulo.
En Drupal a los elementos de menú no puedes agregarles campos como si lo puedes hacer con los nodos y esto es debido a como están definidos en el código, pero este módulo le da esta capacidad a los elementos lo que te permite no solo agregar un campo de imagen como lo haremos para este caso, sino agregar cualquier tipo de campo y hacer menús realmente complejos.
Ahora si, aquí te va el paso a paso para lograrlo:
- Instala el módulo usando composer y actívalo:
composer require drupal/menu_item_extras -
Ahora cuando vamos a administrar nuestro menú principal veremos estas nuevas opciones en las pestañas.

-
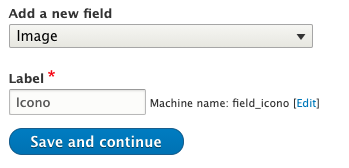
Como ya te lo imaginaras, ahora que tenemos la opción de agregar campos de la misma manera que lo hacemos con los tipos de contenido, pues vamos a ir a Administrar campos y a agregar un campo tipo imagen.

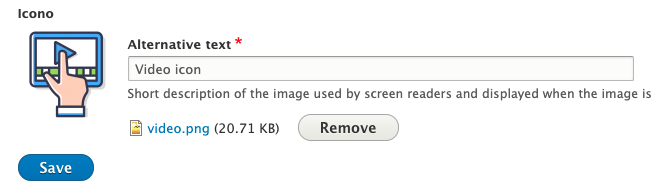
- Una vez configurado nuestro campo podemos volver al menú principal y agregar un nuevo elemento, al final del formulario vamos a encontrar nuestro nuevo campo para agregarle un icono.
- Agregamos el icono

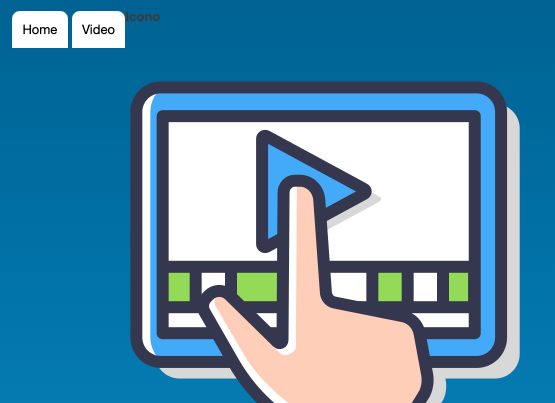
- Vamos a la página principal donde esta nuestro menú y vemos el resultado, se ve más grande de lo que esperamos, pero recordemos que es un campo como cualquier otro que agregamos a los tipos de contenido, entonces se muestra con un estilo de imagen por defecto y con una etiqueta.

- Vamos a configurar la presentación para que se parezca más a lo que esperamos, dejando el icono más pequeño y sin etiqueta, para ello vamos a ir de nuevo a la configuración del menú y en las pestañas superiores vamos a seleccionar "Gestionar presentación"

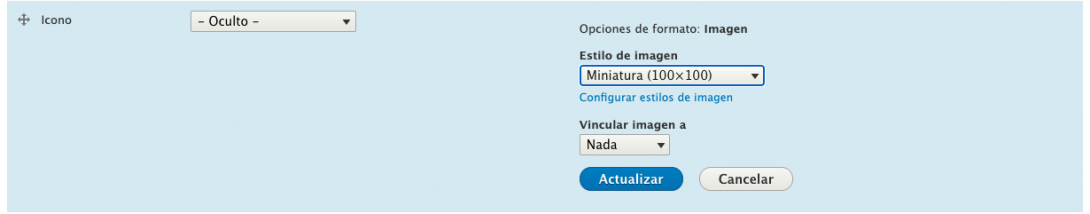
- Editamos la configuración del campo icono para dejar la etiqueta oculta y usamos el estilo de imagen miniatura, también podrías crear tu propio estilo de imagen para que se ajuste a tu diseño.

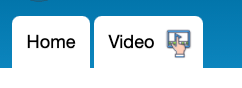
- Vamos de nuevo a la página principal, el resultado es mejor, pero vamos a necesitar un poco de CSS para que quede bien.

- Con algo de CSS y un estilo de imagen más pequeño podemos producir este resultado.

Conclusión
El módulo Menu Item Extras es muy robusto y te da una gran flexibilidad para crear menús personalizables, lo que más me gusta a mí es que te permite configurarlo como otros contenidos de Drupal, lo que te hace el trabajo más fácil porque usas configuraciones que ya conoces.

